When HTML5 was released back in 2014, it delivered a bunch of new semantic elements intentionally designed to help web pages to be structured more clearly and, while this benefited the web development community, it helped the SEO community by providing a much clearer page structures that are easier for the search engines to crawl and “understand.”
What is HTML5
HTML5 is the current industry-standard of the web programming language and it provides new semantic HTML elements that clearly define and indicate the different areas of a web page (<header>, <footer>, <nav>, etc.).
There is one specific element that can be specifically leveraged to mark up the page that support the recent algorithm updates focused on sub-category and passage ranking as well as can provide targeted keyword optimization opportunities from a SEO perspective.
This element is the <section>.
The <section> element
What is the <section> element
The HTML <section> element defines a section or “module” of a HTML document, which doesn't have a more specific semantic element to represent it.
Another way to look at this, is that the <section> element turns a complete web page into a bunch of smaller pages which, when combined together, make the complete page. This actually makes a lot of sense from a web design perspective as most websites leverage a modular design layout.
With the recent algorithm update that can now deliver “passages” of websites in the search results, leveraging the <section> element intentionally can help the search engines better understand and consume the content on a page as well as focus the keyword and content optimization of a web page to a module by module approach that can result in passages of web page content being ranked more effectively.
Another SEO opportunity with this element is you can restart HTML heading structures so you can actually end up with multiple H1 elements on a page which provides a higher weighted value to the keywords it contains.
What we traditionally find is a document structure that opens with a <h1> wrapping the Page Title and then in the first module it opens with a <h2> .
<html>
<head>
<title>Insert Target Keyword Here</title>
</head>
<body>
<header>
<nav></nav>
</header>
<main>
<h1>Page Title</h1>
<h2>Module 1 Title - Insert Target Keyword Here</h2>
Module 1 Body Copy
<h3>Module 1 SubTitle - Insert Target Keyword Here</h3>
Module 1 Body Copy
<h2>Module 2 Title - Insert Target Keyword Here</h2>
Module 2 Body Copy
<h3>Module 2 SubTitle - Insert Target Keyword Here</h3>
Module 2 Body Copy
</main>
<footer></footer>
</body>
</html>
However, a very simplified example of what this could look like using the <section> element is:
<html>
<head>
<title>Insert Target Keyword Here</title>
</head>
<body>
<header>
<nav></nav>
</header>
<main>
<section>
<h1>_Page Title - Insert Target Keyword Here_</h1>
</section>
<section>
<h1>_Module 1 Title - Insert Target Keyword Here_</h1>
Module 1 Body Copy
<h2>_Module 1 Subtitle - Insert Target Keyword Here_</h2>
Module 1 Subtitle Body Copy
</section>
<section>
<h1>Module 2 Title - Insert Target Keyword Here</h1>
Module 2 Body Copy
<h2>Module 2 Subtitle - Insert Target Keyword Here</h2>
Module 2 Subtitle Body Copy
</section>
</main>
<footer></footer>
</body>
</html>
By inserting target keywords and semantic variations into the Heading elements gives them more weight than if they are just added to the body copy of a page so you can see, in the example above, that there are multiple opportunities to get keywords into Heading elements but not just Heading elements, the top 2 Heading elements, <h1> and <h2> .
To be clear, the first example is a “correct” structure that still works and was definitely the standard of document layout for a long time but it can definitely leave some optimization opportunities on the table such as putting the target keywords in <h2>’s and <h3>’s vs <h1>’s and <h2>’s.
So why isn’t everyone using the <section> element for SEO?
It seems pretty simple to layout a document like the example listed above, yet not a lot of websites are leveraging this structure or even all of the applicable HTML5 elements in their website so you might wonder: What’s the roadblock?
Since there are over a billion websites online (see for yourself), the reasons for a complete adoption of HTML5 can vary.
In some cases, shifting an entire website from HTML4 to HTML5 completely would be a cost-prohibitive process and could cause complications that a company is not willing to chance.
In other cases, developers want to leverage global styles that are applied to certain HTML elements for templating purposes to maximize time and efficiency VS having to write unique CSS at a module by module level.
And still in other situations, a user may be constrained by the template limitations of the CMS platform that is being used to create the website.
Our SEO Experts Point of View
In light of the opportunities that HTML5 elements provide to enhance the optimization of the content of a website, our SEO experts would recommend:
Complete adoption of the HTML5 standard
Companies should make the move to completely adopt the current industry standard of HTML as it improves the ability for search engines to consume the web page content which results in the maximization of the search engines crawl budget and delivers a more complete and comprehensive indexing of a website.
Additionally, leveraging the HTML5 semantic elements such as <section> and <nav> can drive improved visibility and user experience in the search engine results.
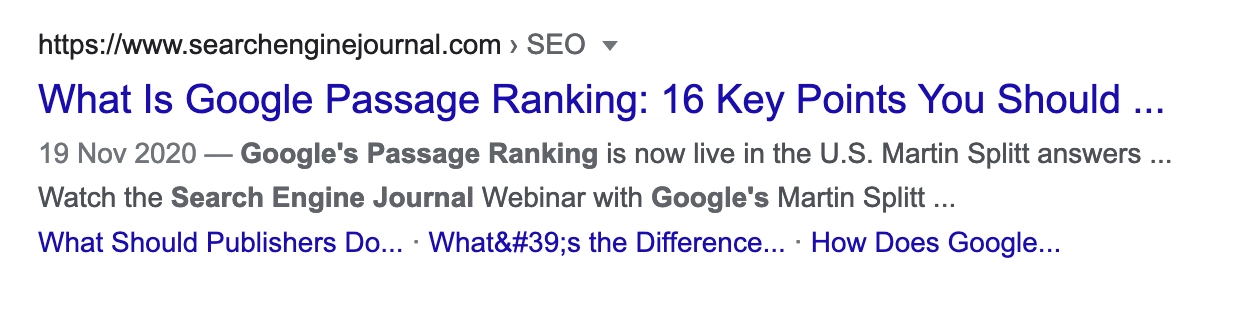
Below is a screenshot of the search result for the Google Passage Ranking article we linked to above and as you can see there are three “sitelinks” below the result. These sitelinks are part of a Table of Contents contained above the article content that contained in a <nav> element which is wrapped in a <section> element.

While Google can return results such as the ones above without the use of the <nav> or <section> elements, intentionally indicating to the search engines can “tell” them what should be displayed in these areas.
Take a Modular Optimization Approach
If the HTML5 <section> element is being used, take the opportunity to leverage the HTML heading structure to target a core topic keyword for each module and thoroughly develop the content contained in each module.
This is essentially the same approach that SEO’s have been taking with complete pages so from a process standpoint it is merely adding another layer of granularity to the optimization process.
Additionally, from a content strategy standpoint, this is a great time to look at the content of each page and truly identify the ideal user journey for each module and create ideal customer journey paths through the content of the website that ultimately lead a visitor to the point of conversion.
Looking for Expert SEO Services?
Thanks for reading the article and making it this far, we appreciate you taking the time. If you are in need of seo services, our team of SEO experts is ready and willing to take your SEO strategy and website optimization to the next level.
Click here to Schedule a Discovery Call