Page Load Speed | How to Make Your Website Faster to Rank Higher
Tammy Wood • September 29, 2017 • 6 minutes to readA slow site is a poor experience for users. As a result, search engines tend to rank slower sites worse than faster sites. The site must load quickly and aim for 100% uptime. Until recently, Google would only offer suggestions on steps to take to improve page load speed using the Google PageSpeed Insights tool.
Google’s suggestions to improve page load used to include:
- Select a Reputable Hosting Provider: It is imperative for a business or organization to do their due diligence when choosing a provider asking specific questions as it pertains to page load speed is a priority.
- Images that are Too Large (Heavy): Images which are too heavy to load can really lower your page speed, typically from a lack of compression. Google may prefer PNG for images that do not require high details like logos and JPEG for photos.
- Too many/intrusive ads: Google has been penalizing websites that use excessive Ads and or interstitial ads ( pop ups, pop unders, etc), not only do these slow down your site, they also could get your site lowered in rankings.
- Your theme or template: some highly designed themes on different CMS platforms, can contain a lot of effects can slow down every page in your site rendering it less user friendly.
- Inline CSS / Java: Having clean and fast loading code through use of externalizing javascript and CSS can improve page load speed and response time of the website.
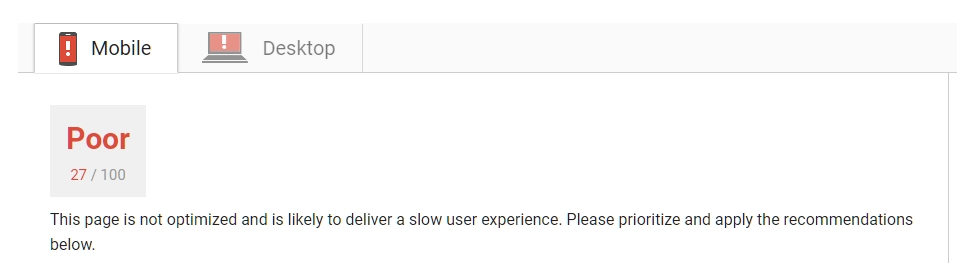
In the summer of 2017 Google took the difficulty out of waiting for your internal development department to implement these optimizations.

The results list out the best practices to increase the page load speed (Defined by Google):
- Leverage browser caching
- Eliminate render-blocking JavaScript and CSS in above-the-fold content
- Optimize images
- Minify JavaScript
- Prioritize visible content
- Enable compression
- Minify HTML
- Minify CSS
Following these general web performance best practices will help improve the site speed.
Render Blocking JavaScript and CSS
Browsers wait for external JavaScript and CSS files to be fetched and loaded. If that JavaScript and CSS is required for the page to display and the files are big, then it can slow down a page's load time. It's an even bigger waste of load time when that JavaScript and CSS are not needed to display above-the-fold content.
Solution: To avoid JavaScript and CSS delaying page load time, consider the following implementations:
Asynchronously Load JavaScript: Asynchronous loading just means that the browser won't wait for that specific JavaScript to download and execute. The browser will continue loading the rest of the page. Be careful when the page display requires that JavaScript or the page may not work properly.
Below is an example of how to asynchronously load an external JavaScript file using the async attribute, which is highlighted in yellow. Google's guide on render blocking JavaScript and CSS has more details on how to use the async attribute.
(<)script async src="my.js"(>)
Defer JavaScript: If any of the JavaScript files are not needed for the page to load properly, you can also defer them from loading until the rest of the page has rendered.
Below is an example of how to defer an external JavaScript file. Google's guide on render blocking JavaScript and CSS has more details on how to defer JavaScript.
<script type="text/javascript">
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "defer.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load", downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
</script>
- Inline (JavaScript): If the external JavaScript or CSS needed to properly display the above-the-fold content page is small, then you can add it directly to your HTML. This is known as "inlining" it into your page.
Technically, you're making the page bigger and slower by adding select snippets of JavaScript and CSS to the page. However, by being very careful about what JavaScript and CSS go into the page, your overall page load time can be improved.
Server-Side Compression
Smaller files are faster to download than larger files but it's difficult to individually compress every file on the site. There are a few commonly used files are found throughout the site that are slowing down the page load because they are uncompressed.
Web servers can compress certain file types before sending to browsers and significantly improve page speed. HTML, JavaScript, CSS, and other text-based files can be compressed up to 86% by enabling gzip compression on the web server. Images, videos, and audio are usually already compressed, so enabling gzip doesn't apply to them.
Apache: Use mod_deflate
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
Browser Caching
Repeatedly downloading the same file wastes bandwidth. Browsers can cache local copies of certain files and avoid requesting the web server for the same file. Save bandwidth by enabling browser caching on the web server.
Apache: This is an example using Apache's latest mod_expires for caching specific file types.
Please note that the expiration times need to be customized to the site's needs.
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresDefault "access plus 2 days"
</IfModule>
Lossless Image Compression
Images often make up the biggest portion of a page's size. Applying lossless image compression shrinks the file size, keeps the same image quality, and speeds up page loads. Multiple images could be losslessly compressed across the site.
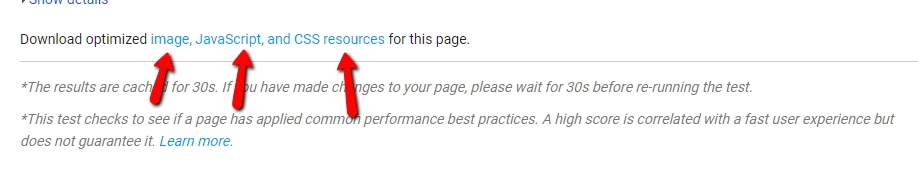
One thing to note: MKG finds it to be labor intensive and should be prioritized against other engineering needs. Lossless image compression reduces the file size without affecting image quality and results in faster page loads, especially for mobile devices. FileOptimizer is a great all around image compression tool for jpg, gif, png, and other file types. Google also provides another list of image compression tools. While the directions Google provides are valuable and a useful way to discuss with your web development team what needs to be done, yet Google has taken it a step further with the newest changes to the platform. Including a download of optimized files for your organization.

With Google supplying the exact recommendations the ease of implementation and reduction of the bandwidth required from web development department.
Hope these tips were helpful. Feel free to ask questions via twitter about page load speed in the and I’ll respond!